Overview of port to Next.js from Gatsby
by John Vincent
Posted on January 18, 2021

Live Deployment
Next.js johnvincent.io is deployed to a Digital Ocean Droplet.
Technical
For details of the migration, see Migration of johnvincent.io to Next.js from Gatsby
This implementation is a port to Next.js of johnvincent.io, which was built using Gatsby
The intention is to build the website in the Next.js and React world. A more suitable design will follow shortly.
-
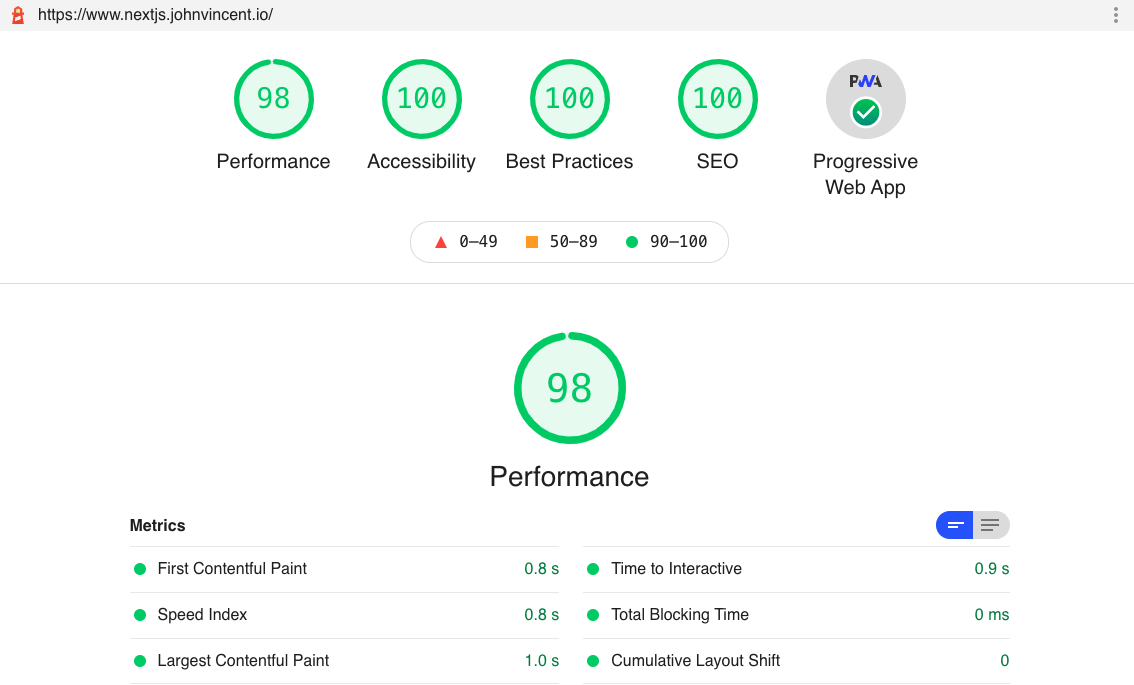
nextjs.johnvincent.io uses Next.js to generate static pages for blazing speed.
-
nextjs.johnvincent.io is built using Next.js, React, HTML5, Sass and CSS3
-
Next.js is an open-source React front-end development web framework that enables functionality such as server-side rendering and generating static websites for React based web applications.
-
nextjs.johnvincent.io is fully responsive, adapting for mobile, table and desktop viewports.
-
All routing is handled by Next.js
-
All client and server communications are performed using https.
-
nextjs.johnvincent.io fully implements Google Analytics
-
nextjs.johnvincent.io fully supports Google Webmaster Tools
-
nextjs.johnvincent.io is deployed to an Ubuntu droplet at Digital Ocean and kept running using PM2
-
nextjs.johnvincent.io resources are served from Nginx Server
-
The Ubuntu droplet at Digital Ocean can only be accessed with SSH from a particular client. All other access is disabled.

Client
- Next.js
- React
- Progressive Web App
- Styled Components
- HTML5
- CSS3
- Sass
- Webpack
- Jest
- Enzyme
- ESLint
- Prettier
Production Deployment
Deployment Overview
For extensive discussions regarding www.johnvincent.io, please see Overview of johnvincent.io website
Update
Update the OS, please see Maintaining Ubuntu Droplet
Upgrade Ubuntu Node V8 to V10
Uninstall node
sudo apt-get remove nodejs
sudo apt-get remove npm
sudo apt-get update
sudo apt-get upgrade
Install Node V8
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
sudo apt-get install -y nodejs
which node
/usr/bin/node
which npm
/usr/bin/npm
node -v
v10.23.0
npm -v
v6.14.8
Add Subdomain
Add subdomain, please see Configuring Google Domains
Add
Type: A
TTL: 1h
Data: 104.236.194.244
for each of
www.nextjs
nextjs
Verify subdomains
dig www.nextjs.johnvincent.io
dig nextjs.johnvincent.io
Configure HTTP Nginx
For details, please see Configure non-SSL Nginx
cd /var/www
sudo mkdir -p nextjs/html/.well-known
Create index.html
sudo vi /var/www/nextjs/html/index.html
<html>
<head>
<title>Welcome to nextjs!</title>
</head>
<body>
<h1>Success! The server block is working!</h1>
</body>
</html>
Permissions
sudo chown -R jv:jv /var/www/nextjs/html
cd /var/www/nextjs/html
find . -type d -print0 | xargs -0 chmod 0755
find . -type f -print0 | xargs -0 chmod 0644
Server block
sudo vi /etc/nginx/sites-available/http/nextjs
server {
listen 80;
listen [::]:80;
server_name nextjs.johnvincent.io www.nextjs.johnvincent.io;
root /var/www/nextjs/html;
index index.html;
location / {
try_files $uri $uri/ =404;
}
location ~ /.well-known {
allow all;
}
}
Enable Server Block
sudo ln -s /etc/nginx/sites-available/http/nextjs /etc/nginx/sites-enabled/nextjs
Restart Nginx
sudo nginx -t
sudo systemctl restart nginx
Test from browser
http://www.nextjs.johnvincent.io
http://nextjs.johnvincent.io
SSL Certificates
sudo letsencrypt certonly -a webroot --webroot-path=/var/www/nextjs/html -d nextjs.johnvincent.io -d www.nextjs.johnvincent.io
Create
/etc/nginx/snippets/ssl-nextjs-johnvincent.io.conf
ssl_certificate /etc/letsencrypt/live/nextjs.johnvincent.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/nextjs.johnvincent.io/privkey.pem;
Configure HTTPS Nginx
For details, please see Configure SSL Nginx
cd /etc/nginx/sites-available/https
sudo vi nextjs
server {
listen 80;
listen [::]:80;
server_name nextjs.johnvincent.io www.nextjs.johnvincent.io;
return 301 https://www.nextjs.johnvincent.io$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
include snippets/ssl-nextjs-johnvincent.io.conf;
include snippets/ssl-params.conf;
server_name nextjs.johnvincent.io;
return 301 https://www.nextjs.johnvincent.io$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
include snippets/ssl-nextjs-johnvincent.io.conf;
include snippets/ssl-params.conf;
include h5bp/basic.conf;
root /var/www/nextjs/html;
index index.html;
server_name www.nextjs.johnvincent.io;
location / {
try_files $uri $uri/ =404;
}
location /protected {
auth_basic "Protected";
auth_basic_user_file /etc/nginx/.htpasswd;
}
location ~ /.well-known {
allow all;
}
location = /feed.xml {
types { }
default_type "application/rss+xml";
}
location /junk {
try_files $uri =503;
}
location ~* \.(svg|jpg|jpeg|png|gif|ico|css|js|pdf)$ {
add_header Cache-Control "max-age=31536000";
access_log off;
# expires 30d;
}
}
Enable Https
cd bin
./enable-https
Test from Browser
http://www.nextjs.johnvincent.io
http://nextjs.johnvincent.io
https://www.nextjs.johnvincent.io
https://nextjs.johnvincent.io
All show the simple index.html file that was created earlier.
Test SSL Certificates
Ensure all scores are A+
https://www.ssllabs.com/ssltest/analyze.html?d=nextjs.johnvincent.io
https://www.ssllabs.com/ssltest/analyze.html?d=www.nextjs.johnvincent.io
SSH to Github
For details, please see SSH to Github
Deployment Script
bin/deploy-nextjs-app
#!/bin/sh
#
# script to get, build and deploy Nextjs to nginx
#
# setup ssh to github
#
echo "setup ssh to github"
eval "$(ssh-agent)"
ssh-add -k ~/.ssh/id_github
#
cd
cd tmp
#
CLONES_DIR="/home/jv/clones/nextjs-website"
DOCROOT_DIR="/var/www/nextjs/html"
#
echo "Forcing sudo access"
sudo chmod 0755 $DOCROOT_DIR
echo "Removing clones directory $CLONES_DIR"
rm -rf $CLONES_DIR
#
echo "Creating clones directory $CLONES_DIR"
mkdir $CLONES_DIR
cd $CLONES_DIR
#
echo "Git clone desired repositories to $CLONES_DIR"
git clone git@github.com:johnvincentio/nextjs-website $CLONES_DIR
echo "Make the Nextjs app"
cd $CLONES_DIR
#
echo "Npm install the Nextjs app $CLONES_DIR"
npm install
#
echo "Make Nextjs app production"
npm run production
#
# Delete files in nginx docroot
#
echo "Delete files in Nginx Docroot"
rm -rf $DOCROOT_DIR/*
#
# Copy files to nginx docroot
#
echo "Copy files to Nginx Docroot"
cp -r $CLONES_DIR/out/* $DOCROOT_DIR
#
# set permissions
#
echo "Setting permissions on $DOCROOT_DIR"
sudo chown -R jv:jv $DOCROOT_DIR
sudo chmod 0755 $DOCROOT_DIR
find $DOCROOT_DIR -type d -print0 | xargs -0 chmod 0755 # For directories
find $DOCROOT_DIR -type f -print0 | xargs -0 chmod 0644 # For files
echo "Restarting Nginx"
nginx-restart
#
echo "Completed"
Deploy
cd
cd bin
./deploy-nextjs-website
Test
https://www.nextjs.johnvincent.io/